
L'agence
WanadevStudio
Fin de projet et amélioration continue : du debrief au feed-forward
Pris dans son quotidien, on est tous absorbés par les réalités opérationnelles de son métier. On passe d'une tâche ou d'un projet à un autre sans prendre le temps de jeter un œil dans le rétroviseur...
Petite brique de plus dans la boîte à outils Scrum, les aspects rétrospective et bilan d'un projet en équipe sont essentiels au bon fonctionnement d'entreprise. C'est un vrai facteur d'efficience qui peut rayonner globalement dans une structure.
Pourtant le débriefing a mauvaise réputation. C'est pour certains une perte de temps, pour d'autre une séance d'auto-flagellation ou pour les moins concernés, un truc inutile (mais heureusement que l'on peut manger gratos!).
Pas obligatoirement applicable aux domaines de l'informatique, ce travail est pourtant la clé de la réussite de vos futurs projets quel que soit le domaine d'activité.
Avant de partir dans le détail d'une séance de thérapie de débrief, parlons du sens d'un tel exercice.
Se focaliser sur les solutions
Pour bien comprendre l'utilité de cette méthode, il faut d'abord en connaître les limites.
Le but n'est pas de régler tous les problèmes par magie, ce n'est pas un exutoire pour toute une équipe, ce n'est pas un succession de règlements de compte à OK corral, ce n'est pas une réunion de 4 heures ou un document de synthèse de 20 pages et encore moins un travail pour faire plaisir au chef de projet.
Non, le débrief doit être avant tout un accélérateur des bonnes pratiques en équipe.
@ Le résultat d'une session de débriefing doit se résumer en quelques lignes. Une note de synthèse trop longue et trop détaillée sera mal lue, peu relue, et pas appliquée. Il faut donc se concentrer sur des points simples, facile à appliquer et les moins contraignantes possible. L'objectif est de proposer des points de progression dans l'esprit Kaizen (doucement mais avec constance).
Sur le divan : votre projet
Une analyse doit se faire en fin de projet. Tout de suite après. L'expérience doit être fraîche en tête pour permettre une restitution complète et exhaustive. L'erreur (et nous l'avons parfois faîte) est de retarder ce travail car le client tarde à confirmer la fin de projet.
Même si vous anticipez légèrement les choses, la richesse du contenu échangé vaudra largement le coup.
Les participants invités sont évidement les développeurs, le chef de projet et le commercial (si c'est un projet client). Il est toujours intéressant de partager des retours d’expérience avec des personnes qui ont eu une implication et un niveau de perception différente.
Si de nombreuses méthodes existent pour organiser un débriefing, je vous propose un petit mix qui permet de balayer les sujets et obtenir une rétrospective complète.
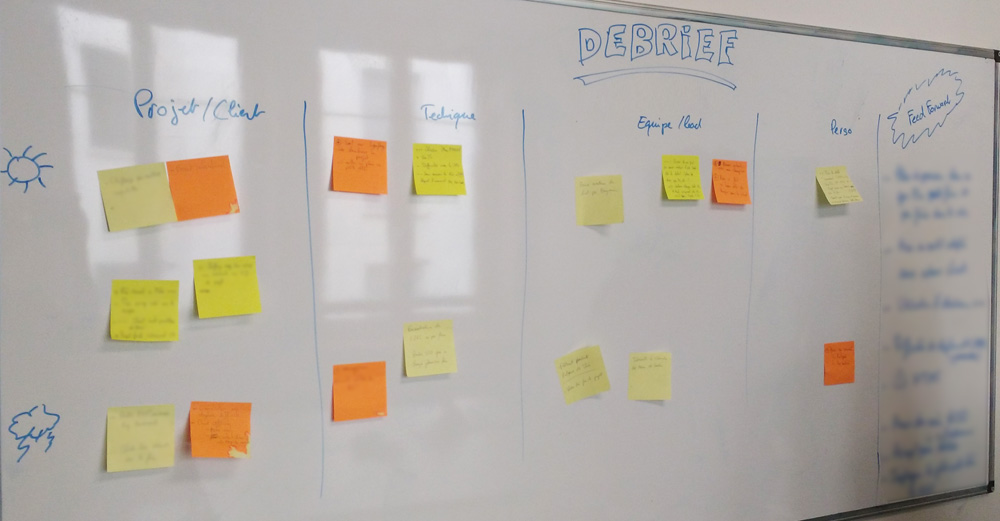
Le but est de passer votre projet au peigne fin avec une analyse sous différents aspects :
- Le projet, le client : Le projet est-il intéressant ? Le chiffrage juste ? Le client était pointilleux ? sympa ? distant ? Il s'agit donc d'analyser l'environnement autour du projet et la communication avec des tiers. Les conclusions de cette partie permettent souvent d'améliorer le processus d'avant-vente.
- La technique : Il est question cette fois de regarder l'architecture technique du projet et les technos utilisées. À t-on fait le bon choix ? Certains outils sont t-ils toujours aussi utiles ? Certaines remarques peuvent être reprises dans le cadre d'ateliers dédiés.
- L'équipe / lead : Vous allez pouvoir vérifier si la communication entre les développeurs a été fluide et le worKflow de développement assimilé. Pas d'avis tiède ici, la franchise est de mise ! Si des choses ne vont pas, elles doivent être expliquées clairement et toujours d'une manière constructive et argumentée.
- Personnel : Il est très difficile de se juger, encore plus d'une manière objective. Mais se poser 5 minutes pour réfléchir sur son travail permet parfois une autocritique salutaire.
Pour chacun de ces périmètres, les équipes vont noter sur un papier des remarques, des points positifs et des éléments négatifs. Une fois ce travail réalisé par tous, on les mets en commun en les déposant dans la colonne du sujet en cours (tableau blanc recommandé !).
Une personne lit ensuite les idées, ouvre la discussion si nécessaire puis réalise un travail de synthèse qu'il formule en 1 ou 2 points.
A la fin l'exercice, vous devriez avoir au maximum 8 points d'amélioration, 8 solutions concrètes pour votre futur projet.

Et après ?
Maintenant que ce travail de mise à nu est fait, on en fait quoi ?
Il faut le centraliser et le diffuser dans un document disponible à tous, le relire avant chaque briefing projet et chaque débriefing. Une manière de vérifier nos progressions, les points qui ne sont pas encore bien pris en compte et les problèmes récurrents.
Enfin, dans l'application de cette méthode vous serez confrontés à des gens qui n'ont pas le temps. Il vous semblera donc difficile de les mobiliser avec comme réponse classique : "Encore une réunion !" Expliquez leur à ce moment là que cette réunion n'a qu'un seul but : améliorer le confort de travail en équipe.
@ Une bonne analyse de projet demande une bonne vision des expériences passées et vous fera forcément gagner du temps sur les erreurs ou les blocages que vous éviterez par la suite. Bref, du confort au quotidien !
Et vous quelles sont vos méthodes de rétrospective ?













Commentaires
Il n'y a actuellement aucun commentaire. Soyez le premier !