
L'agence
WanadevStudio
Tests automatiques fonctionnels d’applications 2D/3D
Comme nous le disions dans cet article, l’automatisation des tests dans le développement logiciel est indispensable : dès lors qu’une application commence à avoir un minimum d’importance, les tests automatiques permettront de gagner énormément de temps en évitant de reproduire ad vitam æternam les mêmes tests manuels, et éviteront beaucoup de régressions. Dans cet article, nous allons présenter différents types de tests automatiques dans le cadre plus spécifique d’applications 2D/3D, puisque c’est ce que nous faisons ! Cela va du test basique qui clique sur 3 boutons aux tests de plusieurs minutes reproduisant les actions comme un véritable utilisateur. Accrochez-vous, c’est parti !
Cibler les tests
La création de nouveaux jeux de tests peut prendre du temps de réflexion et de réalisation, et ces nouveaux tests vont également allonger le temps d’exécution de l’ensemble du processus de tests (c’est bien le seul désavantage 😅). C’est pourquoi il vaut mieux déjà bien cibler ce sur quoi vont porter les tests, en regardant les priorités et le temps disponible, et s’assurer de tester d’abord ce qui est le plus pertinent, le plus important dans le projet. L’idéal serait donc d’analyser quelles sont les fonctionnalités les plus utilisées (ou les plus critiques) dans le logiciel. Cela peut se faire de différentes manières, mais dans tous les cas, il faudra pour chacune d’entre elles regarder ce qui est le plus pertinent entre des tests unitaires et des tests fonctionnels… ou les deux.


Les deux, bien joué !
On peut aussi faire une analyse de la couverture de code, une métrique qui vient en complément des différents tests. Le but n’est pas nécessairement d’avoir 100% de couverture de code par les tests, mais cela permet d’avoir un aperçu de ce qui est bien testé et de ce qui l’est moins, et cela pourra aider à déterminer où ajouter de nouveaux tests. Attention cependant à l’interprétation, une couverture importante ne signifie pas pour autant que les fonctionnalités les plus utilisées sont testées, et à l’inverse, on peut avoir un taux moins important quand bien même ce qui est majoritairement utilisé est testé.

Spécificités
De quoi a-t-on besoin pour faire des tests automatiques d’un logiciel 2D/3D ? On peut noter plusieurs particularités et difficultés résidant dans la façon de tester ce type de logiciels. En effet, on ne va pas pouvoir se limiter à tester des exécutions de fonctions, d’algorithmes et vérifier les résultats (comme pour des tests unitaires), il va nous falloir une simulation de l’interface afin de pouvoir tester toutes les actions possibles. Une des grandes différences avec d’autres types d’applications, c’est qu’ici on est beaucoup plus dynamique : il ne s’agit pas uniquement de widgets qui sont activés, provoquent quelque chose et affichent un retour, par étapes très distinctes ; on a une scène où toute interaction, y compris juste bouger la souris, peut avoir une importance, un effet. Il faut donc un système qui permette de réaliser tout ce dont on a besoin. Voyons quelques exemples :
- Faire des tests de performances : analyse des FPS à l’utilisation, des performances globales et leur évolution, analyses plus spécifiques : temps de chargement, de traitement…
- Avoir une utilisation réaliste de la souris : utiliser tous les boutons et types de clics, pouvoir spécifier des positions dans un canvas ou une scène 3D (pas uniquement cliquer sur des widgets, en somme), avoir un vrai déplacement de la souris, sans “téléportation”...
- Contrôler une page Web, en incluant le fait de pouvoir utiliser WebGL, charger des fichiers, effectuer des captures d’écran et pouvoir récupérer les logs pendant l’exécution
- ...
À partir de ces différentes actions, on va pouvoir créer nos propres fonctions pour tester précisément ce qu’on veut !
Mise en place et utilisation
Dans un premier temps, il faut d’abord… écrire les tests (eh oui 😜) qui vont utiliser tout ce qu’on a énoncé précédemment, en s’aidant aussi de frameworks existants (comme Puppeteer, Cypress… qui proposent pas mal de fonctionnalités bien utiles, comme le contrôle d’une page Web). À ce stade les possibilités sont déjà intéressantes car on peut en théorie couvrir l’ensemble du logiciel avec des tests d’intégration et end-to-end. Pour compléter, on peut également concevoir un enregistreur d’actions, afin de reproduire au pixel près une séquence d’actions comme un humain (un peu à la manière de l’onglet “recorder” dans les devtools de Chrome, à la différence que notre système est plus complet et qu’on l’a développé avant Google 😉). Cette solution permet de couvrir plus facilement beaucoup de fonctionnalités et il est souvent plus rapide d’enregistrer une séquence que d’écrire l’équivalent à la main, mais en revanche on ne dispose pas du détail du test directement visible dans le code et la séquence est souvent moins résistante aux changements.
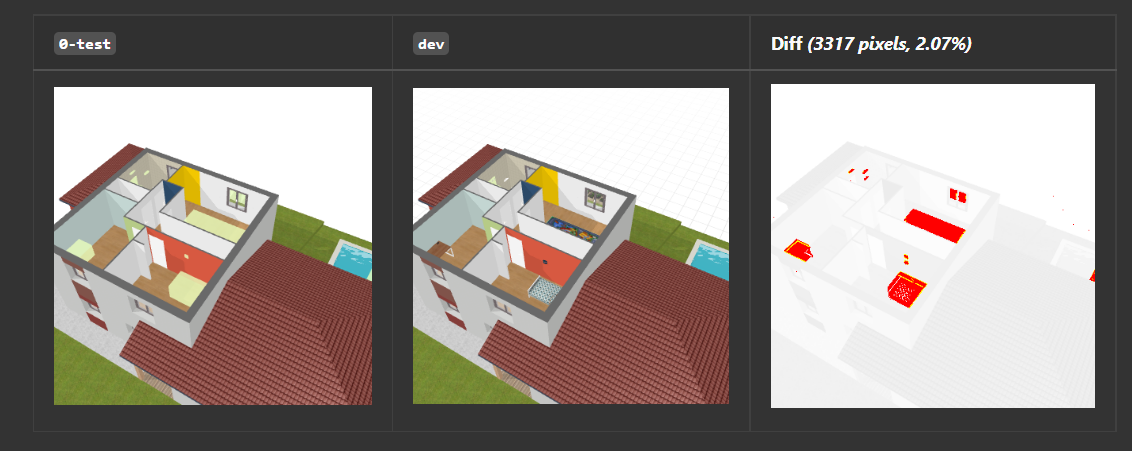
Dans le cas d’applications 3D, c’est intéressant d’étudier précisément le rendu obtenu dans la scène. Pour cela il est possible de réaliser des comparaisons de screenshots sur différents développements. Ainsi, on aura un comparatif d’images qui souligne les différences visuelles entre deux prises de vues faites avec les mêmes caractéristiques. Cela est utile pour détecter une régression ou pour mettre en valeur une modification attendue.
Pour visualiser les résultats, on peut générer un rapport qui fait la synthèse de toutes les informations récoltées au cours du processus de tests automatiques : logs, savoir durant quel test une erreur s’est produite, rapport de stats, comparaisons visuelles…

Exemple de résultat de différences visuelles
Concernant l’exécution du processus de tests, il n’y a pas nécessairement besoin d’une grosse infrastructure : c’est à adapter selon la taille du projet et la vitesse de son évolution, mais quelques PCs dédiés à ça, ça peut déjà être suffisant. Un PC exécutera les tests les uns après les autres à chaque fois que ce sera nécessaire, et on pourra récupérer tous les fichiers produits durant l’exécution pour les analyser.
Pour finir
La conception d’un outil automatisé permettant de tester un ensemble de fonctionnalités avec une simulation d’utilisation réaliste s’avère pratique et importante dans le cadre d’un gros projet. Dans le cas de logiciels 2D/3D, lorsque le nombre de fonctionnalités augmente, que l’édition devient complexe et que le nombre d’actions et d’interactions possibles dans les scènes 2D/3D devient très important, c’est même indispensable. Il est vrai que la mise en place d’un tel système ne se fait pas en un claquement de doigt, mais les bénéfices apportés rentabilisent largement à moyen et long termes l’investissement réalisé. En effet, c’est une grande aide à la validation, puisque ça permet de couvrir un grand nombre de fonctionnalités et de cas d’utilisation, réduire le temps "humain" de tests et évite beaucoup de régressions. Sans compter qu’il serait difficile de couvrir tous les cas “à la main” et à chaque fois. C'est donc possible de faire des tests automatiques poussés, même pour des logiciels complexes ! Chaque projet aura ses propres spécificités et complexités, mais on peut toujours imaginer plein de choses pour toutes les différentes fonctionnalités.
Prochain objectif : après un bot qui teste à votre place, en concevoir un qui développe à votre place ! 😜
Liens
- Exemples de frameworks de tests automatiques :
- Puppeteer https://github.com/puppeteer/puppeteer
- Cypress https://www.cypress.io/
- Autopy https://pypi.org/project/autopy/
- Jest (tests unitaires) https://jestjs.io/
- Exemples de projets réalisés par Wanadev Digital : https://www.wanadev.fr/references/














Commentaires
Il n'y a actuellement aucun commentaire. Soyez le premier !