
L'agence
WanadevStudio
Comment la démarche Kaizen a boosté notre équipe
Le mot Kaizen est un terme japonais signifiant littéralement "changement bon". Appliquée au monde de l'entreprise, la démarche Kaizen est un processus d'amélioration continue.
Il existe de nombreuses façons de mettre en place cette démarche. Nous allons aborder dans cette première partie quelques pratiques nous ayant permis d'améliorer notre travail de jour en jour pour un projet conséquent (+ de 1000 jours de développement).
Le Kaizen, à quoi ça sert ?

"SCRUM", "Agile", "Kaizen", "Kanban"... Kiki est un peu perdu !
Cette démarche, pragmatique, consiste à faire des changements petit à petit, pas à pas, avec régularité. Elle permet ainsi des transformations de plus grande importance sur le long terme, contrairement à des changements brutaux et court-termistes, qui peuvent amener à des réactions de peur et de résistance dans une équipe.
Caractéristiques de la démarche Kaizen
On peut résumer la démarche Kaizen par les caractéristiques suivantes :
- Un état d’esprit et une culture permanente de l’amélioration
- Des améliorations concrètes, simples et peu onéreuses
- Des actions réalisables dans un délai court
- Une démarche fondée sur le bon sens commun et une bonne motivation
Toute la démarche pourrait se résumer par cette phrase simple et efficace :
« Mieux qu'hier, moins bien que demain. »
Avantages pour une équipe
- Avoir une équipe auto-organisée
- Faciliter le fonctionnement en cycles itératifs dans le développement logiciel
- Travailler avec un Kanban (terme japonais signifiant « enseigne, panneau »)
Nous verrons par ailleurs dans une prochaine partie que cette philosophie peut s'utiliser seul à l'aide de ces outils par exemple :
- Le GTD (Getting Things Done)
- Le Personal Kanban
OK super, ces concepts sont pleins de bon sens, mais ça reste un peu abstrait. Regardons dans la pratique ce que ça donne. Pour cela, nous allons parcourir au travers de différents billets plusieurs mises en place de cette démarche.
Une équipe auto-organisée avec le Kanban
Dans un premier temps, répondons à cette question : comment cette méthode permet-elle de transformer une équipe en équipe "auto-organisée" ? En effet, quoi de mieux que chacun partage la même vision, la même photo d'un projet à un instant donné ? L'une des techniques les plus simples à mettre en place est le Kanban.
Le Kanban, qu'est-ce que c'est ?
Le Kanban est une technique de management visuel inventée dans les usines Toyota à la fin des années 1950. Elle peut être utilisée de façon physique ou dématérialisée, comme dans notre cas, grâce à l'excellent outil gratuit Trello.
Cet outil permet de suivre visuellement le projet, et ce quel que soit son rôle, en toute transparence : développeur, chef de projet, et même client si celui-ci est réceptif à ce type d'approche. A tout moment, chaque intervenant peut voir où en est le projet et qui fait quoi. La communication est transparente grâce à un partage d'informations maîtrisé.
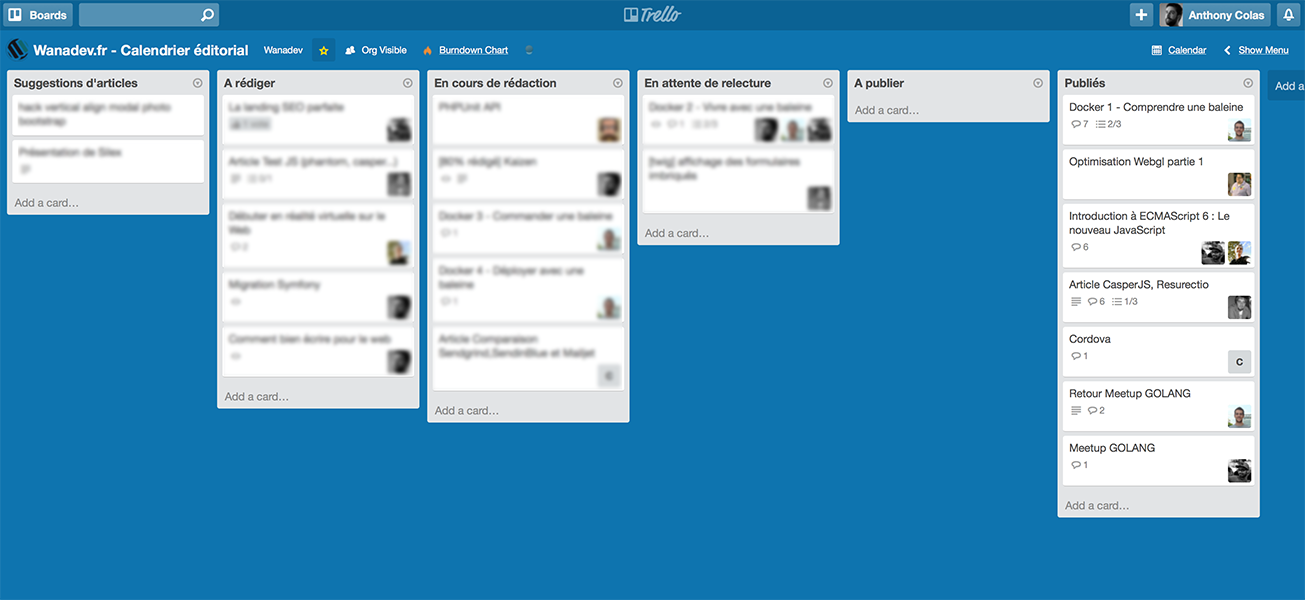
Notre utilisation de Trello pour la gestion de projets informatiques
Description générale
Très sommairement, nous utilisons Trello de la manière suivante :
- Le board correspond à un projet
- Chaque liste (colonne) correspond à une étape du workflow
- Chaque carte correspond à une brique fonctionnelle ou un bug
- Chaque membre de l'équipe possède un compte et s'attribue des cartes
Généralement, on lit une board de gauche à droite, la dernière colonne représentant l’objectif à atteindre, par exemple, la mise en production d'une itération.
Quelques bonnes pratiques pour que le Kanban soit bien utilisé :
- On ne fait qu'une chose à la fois, donc une seule carte dans la colonne "En cours"
- On en tolère 2 afin d'être plus flexible
- Il est possible d'avoir une carte urgente, qui passe en priorité sur les autres
Et plus précisément ?
Dans le cas de notre projet, notre Kanban a comme durée de vie notre itération en cours. Une itération correspond à l'ajout de nouvelles fonctionnalités ainsi que la correction de bugs sur un délai assez court (entre 2 et 4 semaines).
Une itération pourrait se résumer à ces différentes étapes :
"Kick-off" à chaque début d'itération :
- Rappel de la vision projet et descriptif des fonctionnalités
- On s'engage en début d'itération sur les cartes (fonctionnalités à développer)
Rétrospective à chaque fin d'itération (qu'est-ce qui s'est bien ou mal passé, que peut-on faire pour l'améliorer) :
- Qu’est-ce qu’on continue à faire ?
- Qu’est-ce qu’on arrête de faire ?
- Qu’est-ce qu’on essaye de faire ?
Comme vous pouvez le voir, la mise en place de cette pratique est peu coûteuse financièrement et il peut arriver de se tromper sans tout remettre en cause ! Le but étant de constamment s'améliorer et de ne pas reproduire deux fois la même erreur.
Il faut bien sûr un minimum de rigueur pour suivre ce processus, ces "règles" devenant rapidement des automatismes. Les avantages sont visibles à court terme et les automatismes rapidement acquis. On obtient un processus simple permettant de concentrer l'équipe sur les développements plutôt que sur le processus lui-même, tout en optimisant la communication en interne et avec le client.

Kiki en mode automatique
Tell me more !
Nous verrons dans une deuxième partie comment nous avons mis en place cette méthode jour après jour, notamment en couplant Trello et Git. Stay tuned! En attendant, votre avis et vos retours d'expérience nous intéressent, laissez-nous vos commentaires.
Nous vous invitons à nous suivre pour être averti de la suite de ce billet sur twitter ou bien sur notre facebook.
Et pour aller plus loin...
- 10 outils pour faire de votre équipe une équipe auto-organisée
- Un retour d'expérience très complet d'une équipe passée de 0 à 6 développeurs en très peu de temps
- Un reboot chez DoyouBuzz qui a permis l'abandon de SCRUM (synchrone) pour un changement de méthodologie asynchrone
- Un excellent retour d'expérience sur le management libérant de Claude Onesta, le sélectionneur de l'équipe de France de Handball, et sur la réussite collective de son aventure
- [EN] How to use Trello to organize your entire life














Commentaires
Il n'y a actuellement aucun commentaire. Soyez le premier !