
L'agence
WanadevStudio
Réussir notre webdesign grâce à la Golden Canon Grid
Il y a 4 ans
Commentaire
Démarrer un webdesign, c’est excitant, c’est plein d’ambition et de promesses, mais c’est aussi souvent un casse tête qui s’annonce, dès la première étape : le wireframing. Où positionner ses éléments sur une page web ? Quelles dimensions leur donner ? Comment répondre à une problématique d’esthétisme, de justesse et d’ergonomie à la fois ? C’est ce que la Golden Canon Grid va nous aider à faire.
Qu’est ce que la Golden Canon Grid ?
La Golden Canon Grid est une grille composée de traits. Voilà. C’est un gros bazar apparent de lignes horizontales, verticales et diagonales. Sauf qu’au delà du désordre qu’on pourrait y trouver a priori, c’est un véritable outil pour démarrer un webdesign.
On va s’en servir pour découper notre espace de travail. Pourquoi ? Parce que toutes ces lignes ne sont pas là par hasard.

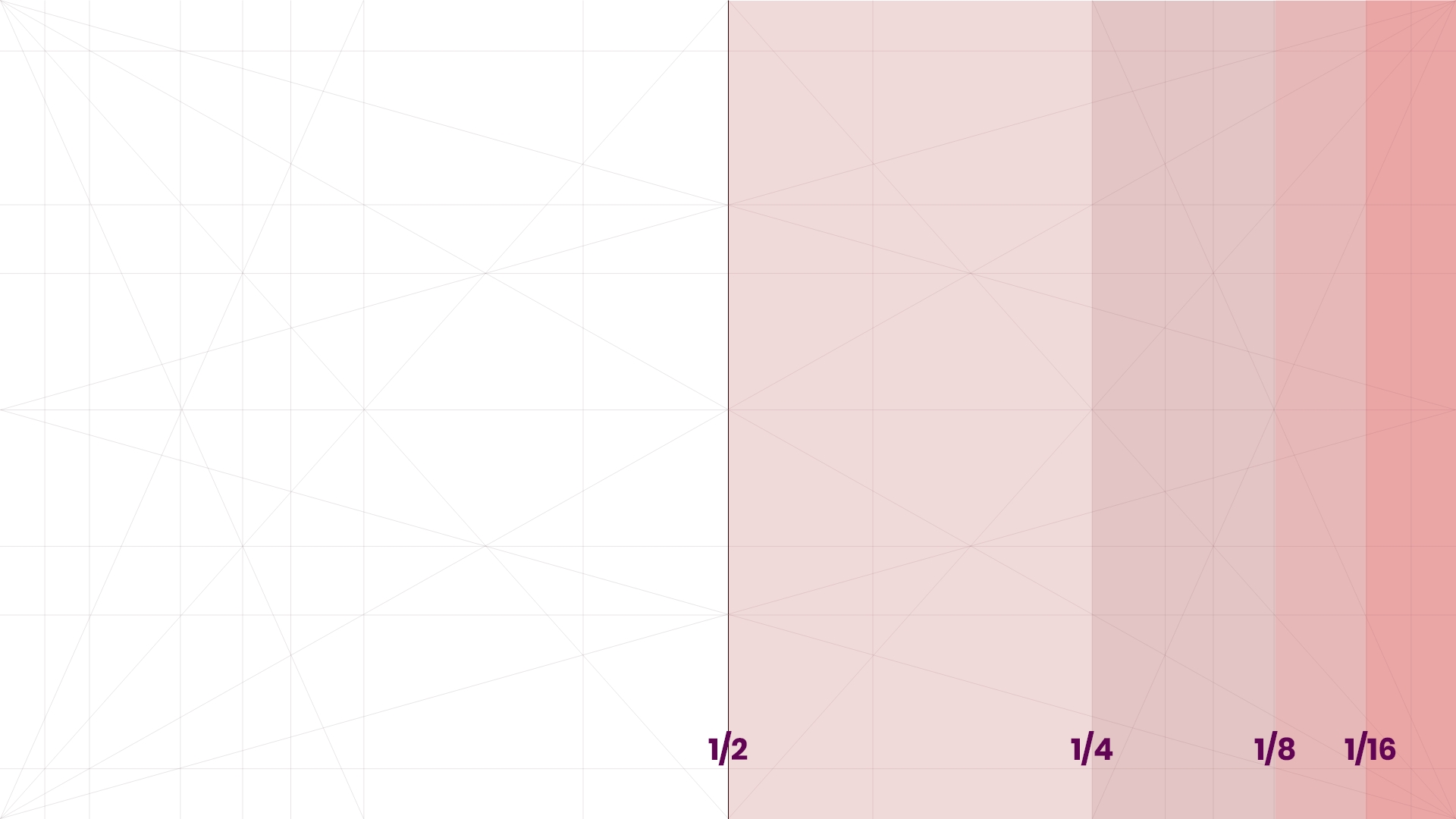
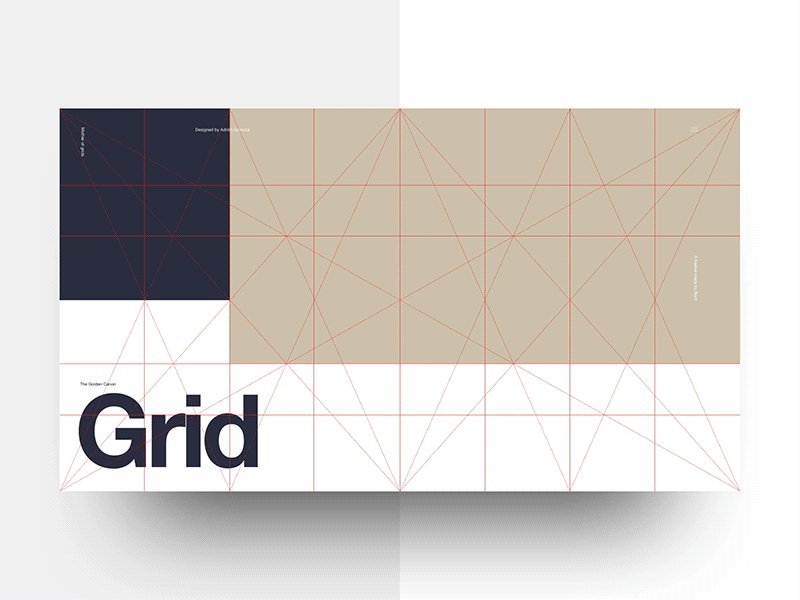
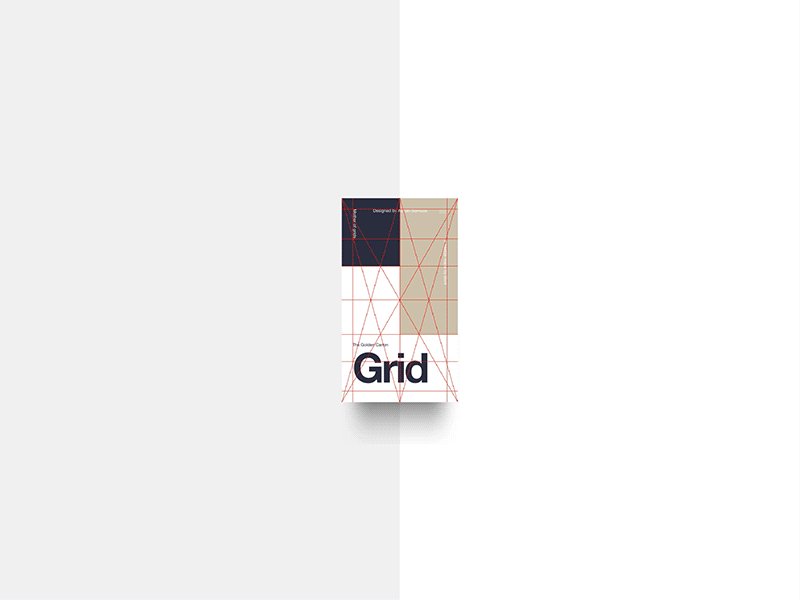
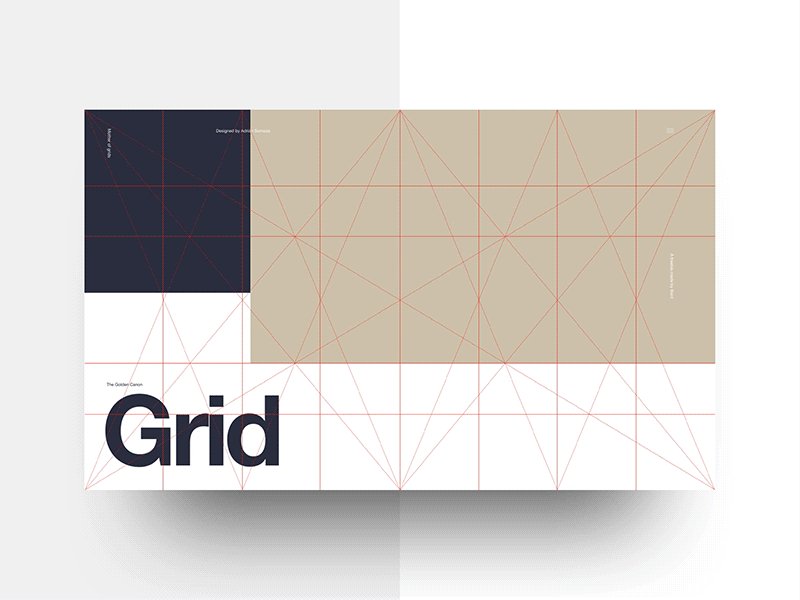
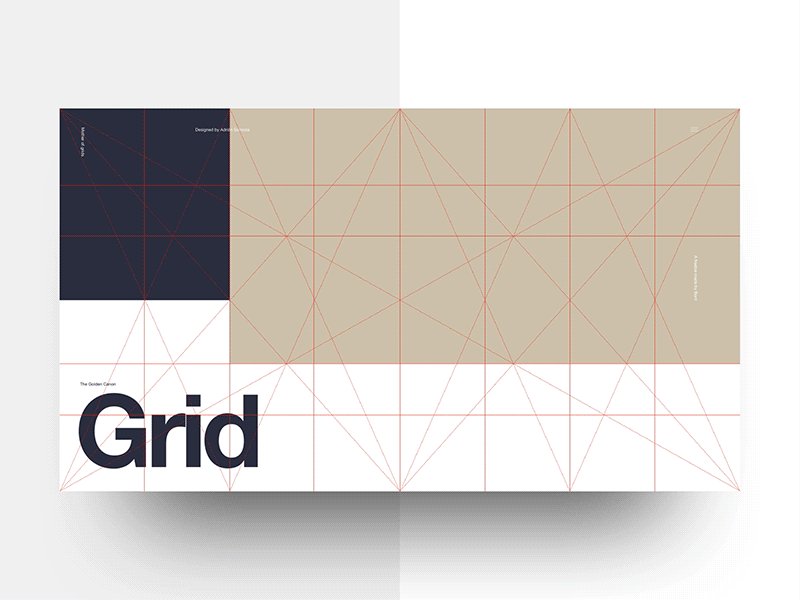
Toutes ces lignes sont en fait disposées de façon tout à fait calculées : elles respectent un découpage défini grâce au fameux Nombre d’Or (le Golden Ratio) ! Sans aller dans le détail, plions notre feuille en 2, puis chacune des parties encore en 2, et encore en 2…. etc… et traçons des diagonales sur les intersections. Nous avons notre Golden Canon Grid.

 Par Adrian Somoza
Par Adrian Somoza
On pourrait aller dans le pliage à l’infini mais y’a au final peu d’intérêt. En quelques pliages on a déjà tous les points d’intérêts nécessaires au démarrage de notre webdesign. On ne fera pas d’origami aujourd’hui.
A quoi sert la Golden Canon Grid ?
Toutes ces lignes vont être des repères pour nous, chaque intersection vont même former ensemble des “boites”, des “cellules”, qui seront de bons marqueurs pour nous.
A partir de ces points d’intérêts (comme les intersections) et de ces volumes (les cellules formées par les lignes et les colonnes), nous allons pouvoir y disposer les éléments de notre page web en nous forçant (ou en essayant en tout cas) de respecter ces alignements, ces zones.
En fait, pour faire simple, cette grille est un véritable point de départ pour créer un agencement beau de nos éléments. Ouais, le beau, c’est subjectif, mais on va quand même assumer ce mot là.
La Golden Canon Grid : comment ça fonctionne ?
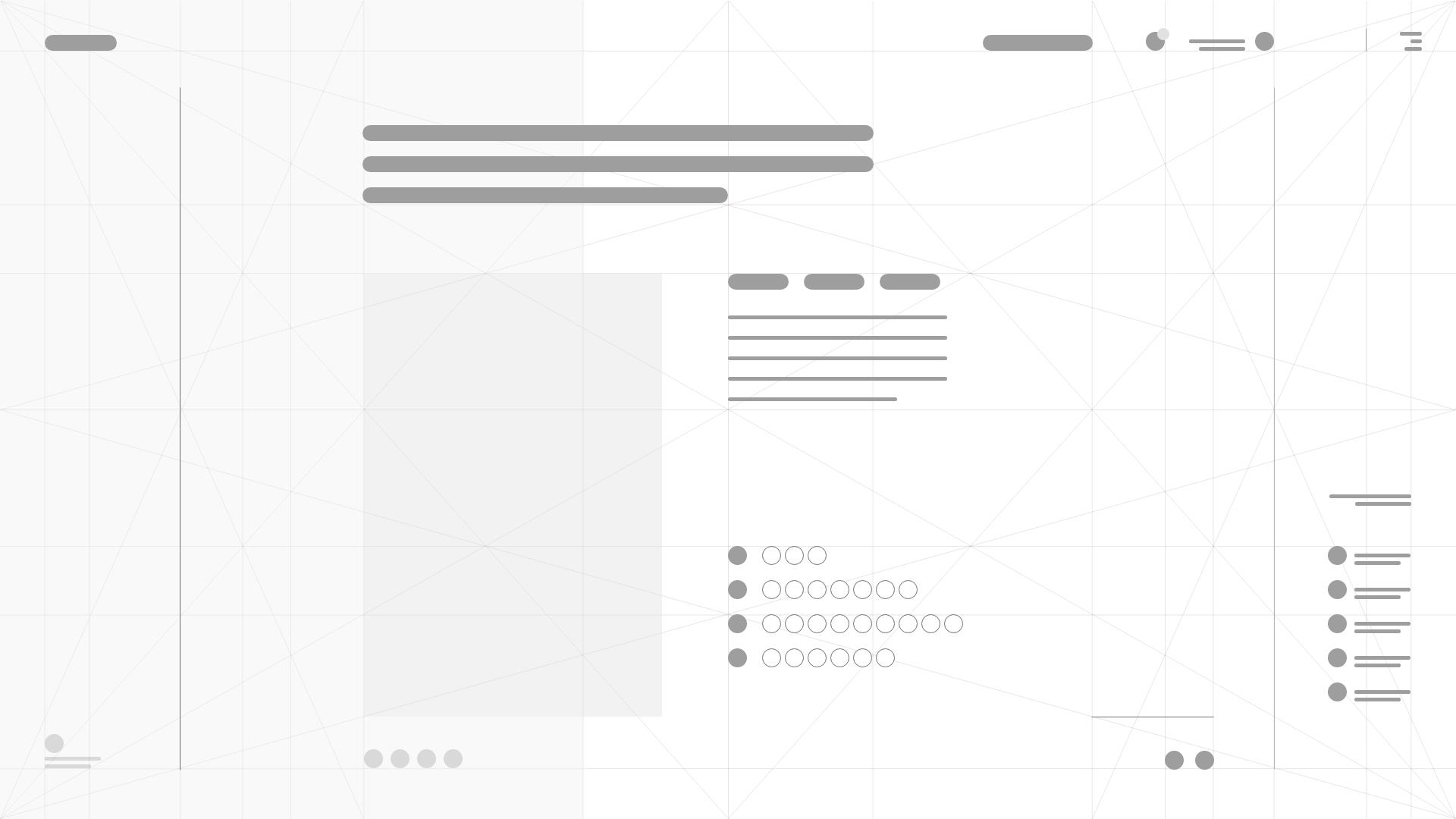
La grille de départ est à placer sur son outil de webdesign (Adobe XD, Sketch…), et on va se servir de cette disposition pour y placer nos éléments : logos, menus, images, pictos, boutons…. le tout en veillant à être alignés sur nos points d’intérêts, à respecter les volumes générés par les cellules. Voilà. La règle est simple.
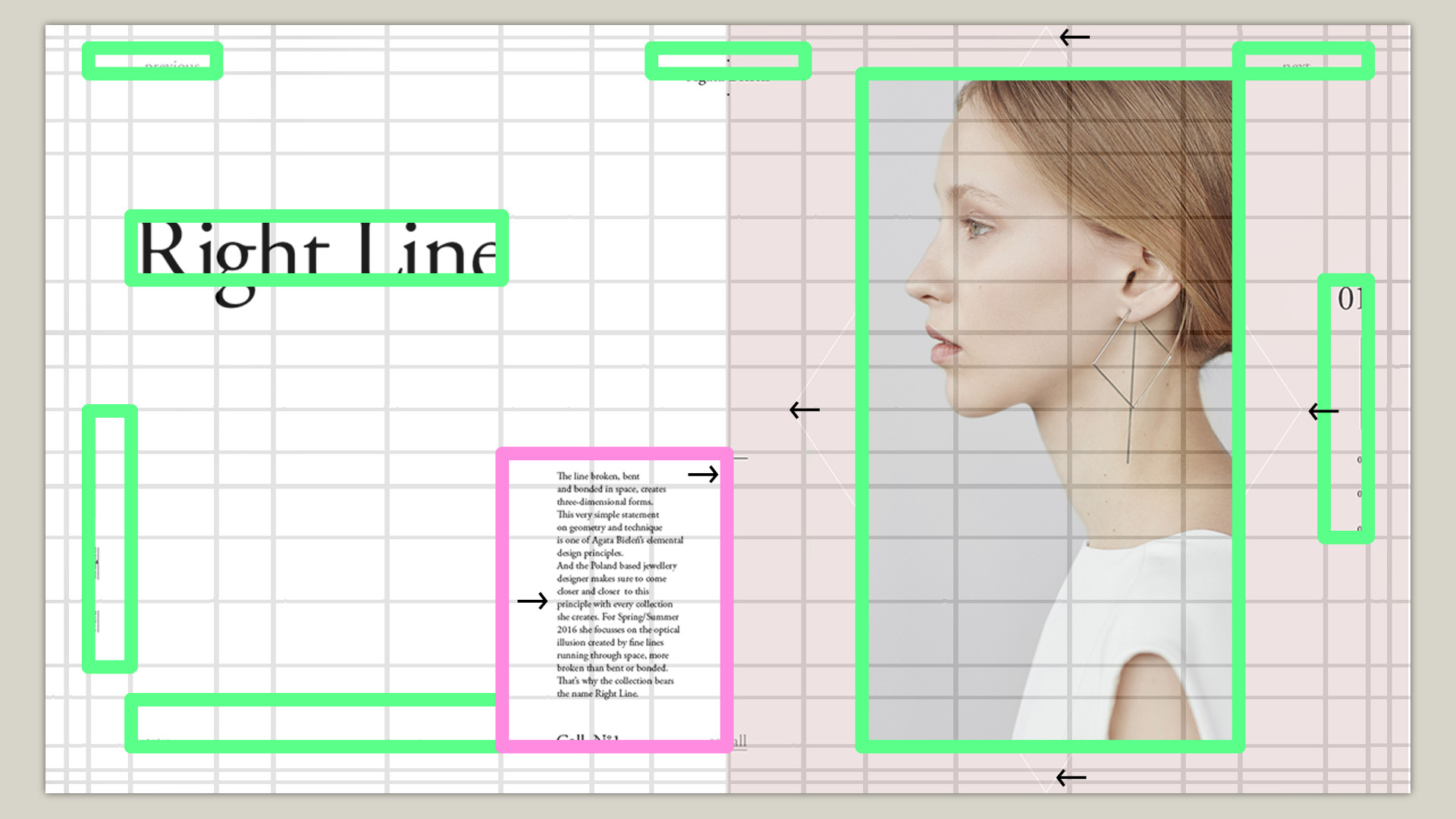
 Par habr.com
Par habr.com
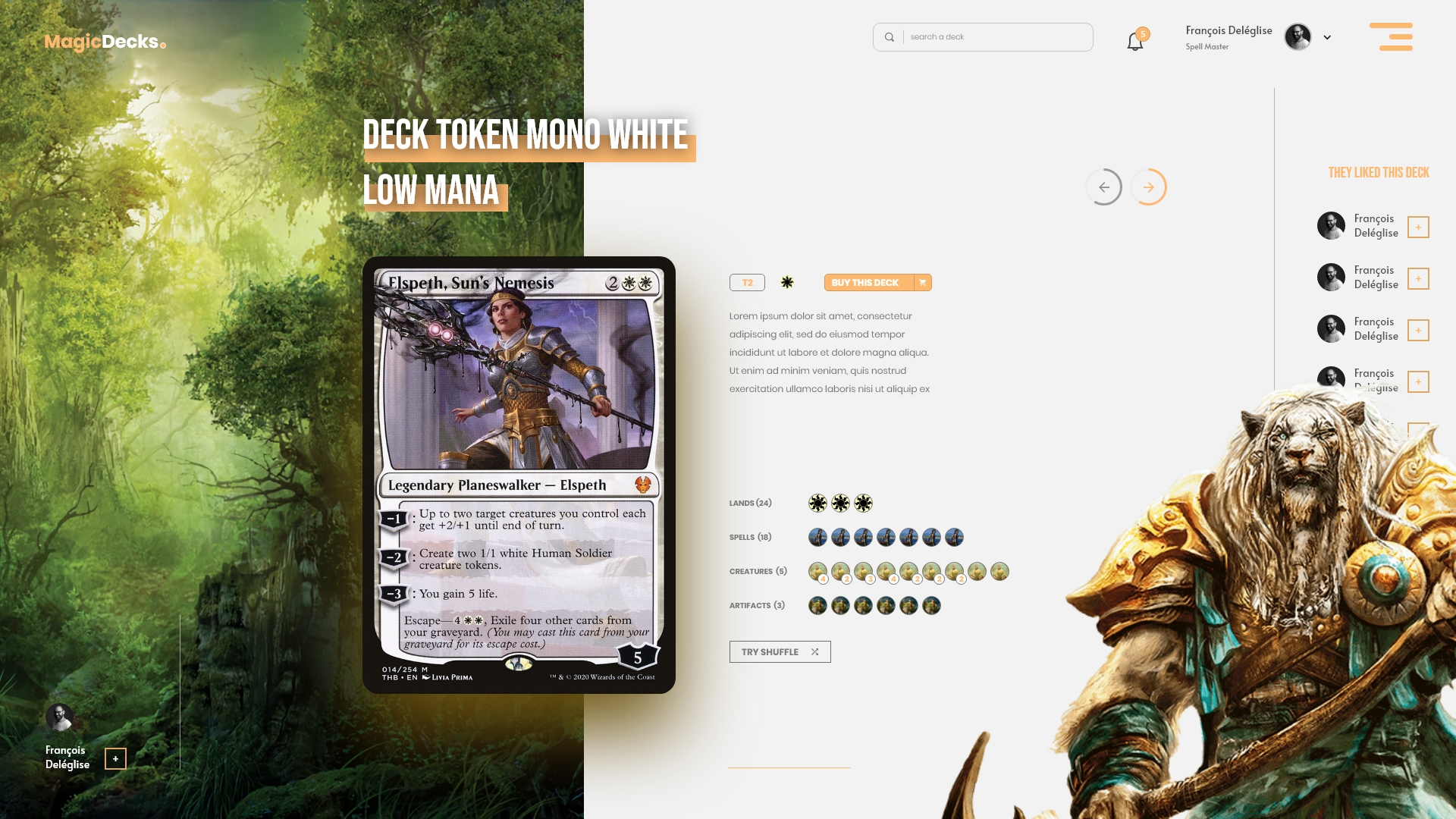
Voici un exemple utilisé lors d’un projet fictif que j’ai réalisé il y a quelques jours, illustrés en 2 étapes : la grille et mon wireframe, le webdesign associé à ce wireframe. Je me suis permis quelques écarts, mais la fédé valide.


A savoir que c'est rapide à utiliser, puisque j'ai fait le tout en maximum 3h. Le temps d'un match de foot avec prolongations. Ouais : j'aime faire ma veille techno devant un match de foot.
A retrouver sur mon tout frais compte Dribbble, que j'enrichirai ces prochains jours avec de nouveaux exemples. Parce que c'est rapide et drôle à faire.
Approfondir la Golden Canon Grid
On retrouve (de plus en plus ?) de modèles, d’exemples sur Dribbble et de tutos sur YouTube pour progresser ou découvrir la Golden Canon Grid. C’est d’ailleurs par ces biais là que j’ai découvert et essayé cet outil de travail.
Présentation de la GCG par Caler Edward, sur Adobe XD
Tuto par Caler Edward, réalisation sur adobe XD
Réalisations sur Dribbble sur le theme GCG : https://dribbble.com/search/golden%20canon%20grid
Quelles sont les limites de la Golden Canon Grid ?
Je suis un développeur de métier, et la faisabilité du développement d’un projet m’interpelle forcément ! Quid de l’intégration html/css d’un webdesign basé sur une Golden Grid versus une grille plus “traditionnelle” comme Bootstrap Twitter et ses 12 colonnes ?
Je n’ai pas encore la réponse. Je ne me suis pas encore penché sur le développement et l’intégration d’un design basé sur la GCG. Mais en creusant un peu, on tombe sur des bacs à sable intéressants.
Avec le CSS moderne, je ne m’inquiète pas trop. C’est en revanche pour la compatibilité avec les vieux navigateurs qu’on s’imagine faire une croix.
Golden Canon Grid : conclusion
Un vrai outil pratique pour s’assurer, en quelque sorte, le respect de certaines règles du beau. Rien ne se fera tout seul, comme toujours, mais je considère ça comme une façon intéressante d’aborder un wireframe et le webdesign qui en découlera.
Je suis curieux de vos exemples, de vos retours, de vos précisions. Ne pas hésiter à laisser en commentaires tout complément à ce sujet abordé rapidement dans ce billet, que j’ai pris plaisir à rédiger.




Commentaires
Il n'y a actuellement aucun commentaire. Soyez le premier !