
L'agence
WanadevStudio
Les 7 tendances en design UI à suivre en 2023
L’analyse des tendances en design UI et UX est essentielle dans nos métiers pour proposer des expériences innovantes et originales à nos clients en observant les facteurs qui influencent leur évolution. Voici une sélection de 7 tendances qui me semblent sortir du lot en 2023 !
Souvenez-vous, en 2022...
Dans le domaine de la conception UI et UX, de nouvelles tendances émergent et changent constamment, les anciennes tendances s'améliorent. Il nous faut suivre leur évolution au fil du temps. Voici donc un petit récap des designs à la page en 2022 :
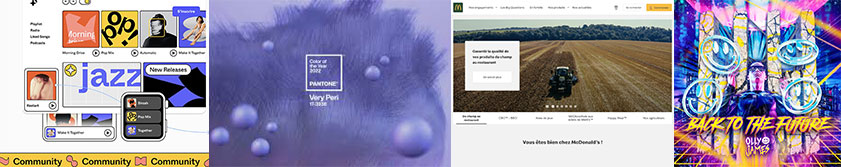
- Emergence du Neo Memphis design
Le style Memphis, caractéristique des années 80 fait son grand retour ! On le reconnait grâce à ses associations de motifs, de couleurs acidulées et de contours noirs épais. Son succès est notamment dû à son utilisation par Figma au cours de l'année 2022.
- Couleur de l'année : Pantone Very Peri
Cette couleur de l'année 2022 se veut refléter l'innovation et les transformations mondiales en cours. Apaisante et dynamique, elle encourage la créativité et l'expression imaginative.
- La durabilité numérique
En 2022, beaucoup d'entreprises affichaient leur volonté de diminuer leur impact carbone en prônant la durabilité numérique, à l'instar de Mac Donald's, qui intègre les préceptes de l’éco-conception dans son site.
- La Rave Culture
Le design des années 90 faisait son grand retour avec la Rave Culture et le rétrofuturisme qui utilise des couleurs néon sur fonds sombres rappelant les pistes de danse et les salles d’arcade.

De gauche à droite : Figma Homepage, Pantone Very Peri, Site de Mac Donald's, Affiche Rave culture
- Navigation et ergonomies plus poussées
Avec l'émergence des micro interactions, qui deviennent incontournables dans la navigation. Ces petits détails à peine visibles influencent le comportement de l'utilisateur en créant de la satisfaction et de l'émotion. La micro interaction est vécue comme une récompense à une action et améliore le tunnel de conversion.

Micro interaction sur Twitter
En 2023, on assiste à un glissement et à l'évolution de certaines tendances. D'autres vont nous surprendre !
-
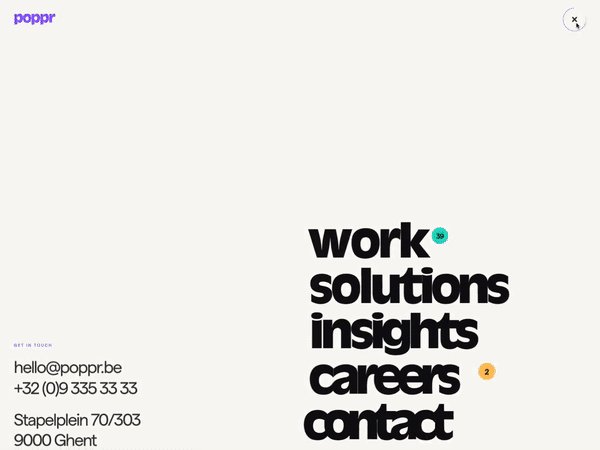
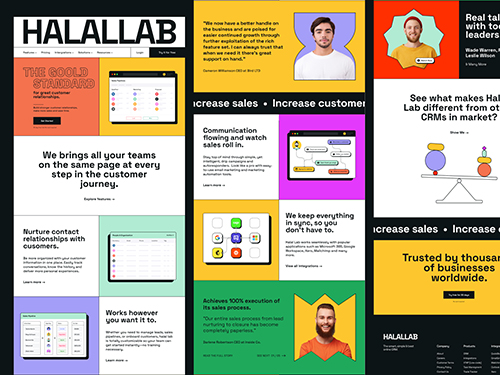
Le Néo Memphis devient le Neubrutalism (ou Néo Brutalisme)
Les designers ont fait évoluer la tendance acidulée des années 80 vers une esthétique plus brute, inspirée de l'architecture des années 50. On retrouve tout de même de grandes similitudes avec son parent, à savoir les contours noirs prédominants, les formes minimalistes et les jeux typographiques.
Par contre le Néo Brutalisme se distingue bien par l'utilisation de couleurs contrastées et saturées, que l'on pourrait d'ailleurs retrouver dans un tableau de Piet Mondrian. Ce style de design, sans règles pré-définies laisse davantage de place à la créativité et à la liberté des concepteurs, pour innover dans des mises en pages originales et des nouveaux modes de navigation.
Source : Dribble - Brutal Saas Layout Exploration by Arman Chowdhury Nijum
-
Les Graphismes expressionnistes et agressifs
Le chaos d’après pandémie et les violences rapportées par la guerre en Ukraine ont laissé place à des images moins conventionnelles, qui repoussent les limites et offrent une narration visuelle plus poussée et originale. Les courants expressionnistes suivent souvent des faits violents et de profonds traumatismes sociologiques. Les artistes cherchent à exprimer leurs émotions en déformant la réalité objective et en y projetant leur vision subjective.
On y retrouve une révolte contre l'ordre du monde et un grand désir d'anti conformisme avec une expressivité extrême. En design d'interface, on note une utilisation démesurée des couleurs, des typographies fait main et une mise en page déstructurée. Cette tendance est dans la même lignée que le Néo Brutalisme, mais elle repousse d'avantage les codes conventionnels et rompt encore plus visiblement avec la tendance du minimalisme qui s'était installée en 2019-2020.

Source : Lebassis.com
-
90’s Nostalgia
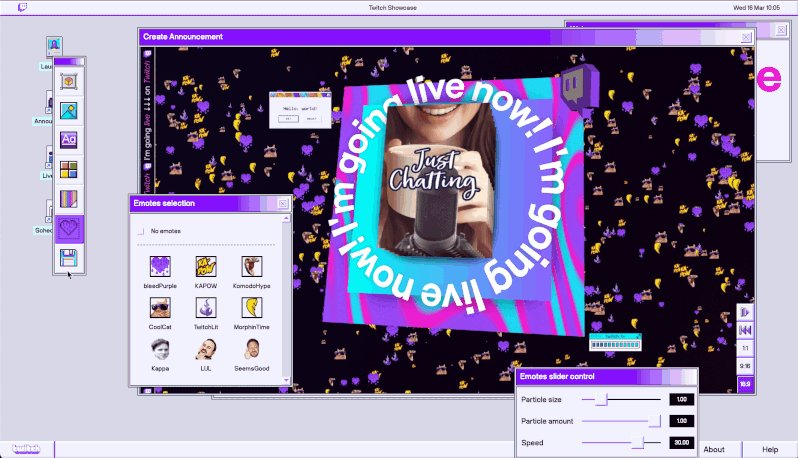
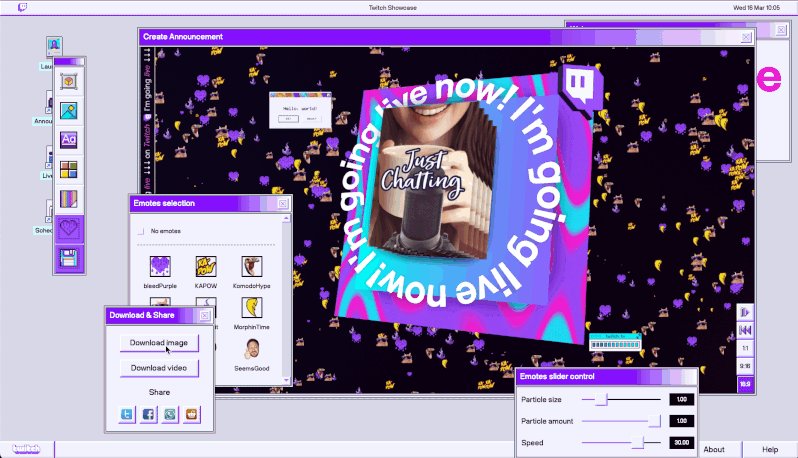
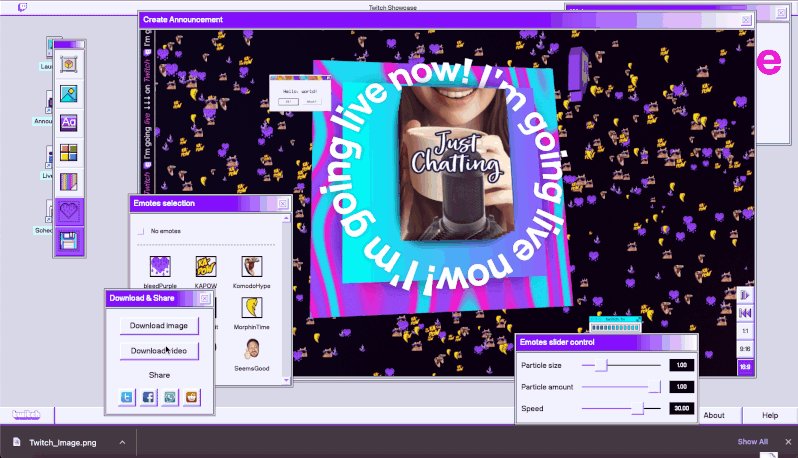
Cette tendance témoigne de la nostalgie des 30-55 ans pour cette époque marquante pour l'histoire d'Internet. En effet, ce sont ces mêmes personnes qui ont grandi dans les années 90-2000 et si on y réfléchit bien, ce sont eux qui aujourd'hui ont le plus gros pouvoir d'achat. Rien d'étonnant donc que les marques veuillent les approcher en leur proposant des sites aux pixels complètement assumés et aux designs proches du bon vieux windows 95 !
Mais l'esthétique retro fascine également les jeunes utilisateurs, fans de disquettes et autres artefacts de l'époque, en témoignent le succès de la série Stranger Things et l'attrait pour les rééditions de jeux vidéos.

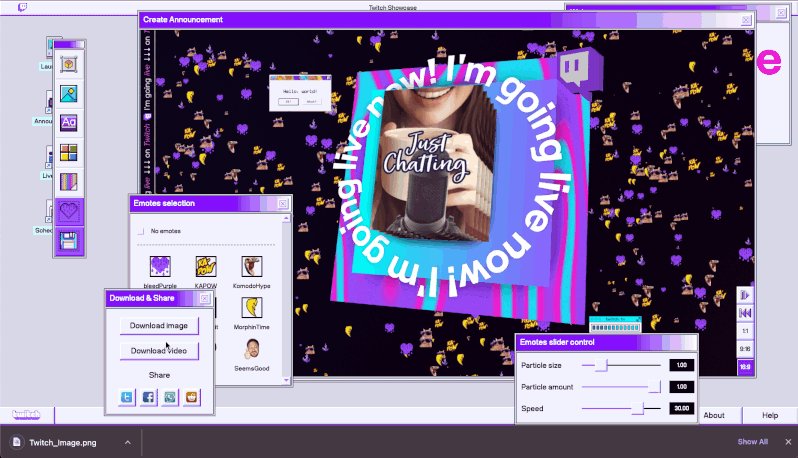
Twitch Showcase
-
L'ultra personnalisation de l'expérience utilisateur
En 2010 avec l'arrivée du Responsive Design, l'interface utilisateur permet d'adapter la position des éléments dans la page en fonction de l'appareil utilisé pour visualiser le contenu. Puis, avec la démocratisation de l'éco conception et de l'accessibilité, les marques décident d'offrir de plus en plus de possibilités de customisation à leurs utilisateurs.
On connaît bien sûr les Dark Modes, qui permettent d'adapter son environnement de travail pour réduire la fatigue visuelle et la consommation d'énergie. Certains sites proposent aussi une utilisation basse consommation en activant le mode "Low Carbon" pour sensibiliser sur l'économie d'énergie.

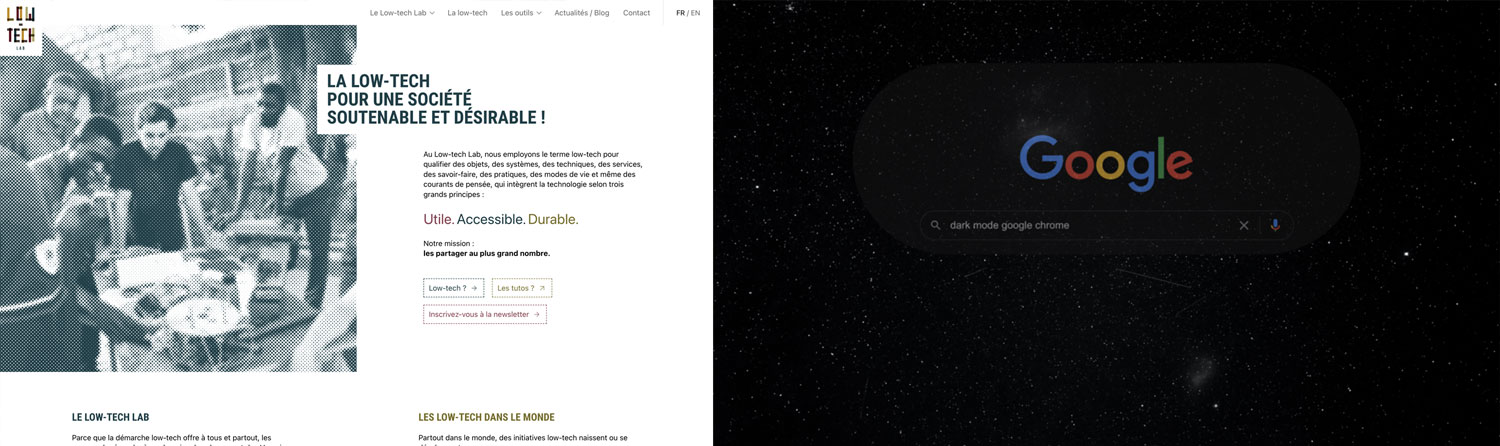
Un site en low carbon et le Google Dark Mode
Google est allé encore plus loin avec Material You, son nouveau Design System dévoilé en 2021 qui s'adapte à la personnalité de l'utilisateur en se basant sur son fond d'écran. Fin 2022 Apple lui emboîte le pas en dévoilant son nouvel iOS 16, qui permet d'aller encore plus loin dans la personnalisation de son écran d'accueil, qu'il s'agisse du choix de la typo de l'horloge, des couleurs, ou encore des widgets que l'on souhaite voir apparaître.
Les marques l'ont bien compris, l'utilisateur veut avoir d'avantage de contrôle sur l'apparence de sa navigation. En somme, il devient le designer final de son expérience, pour plus de satisfaction et d'harmonie à l'utilisation.

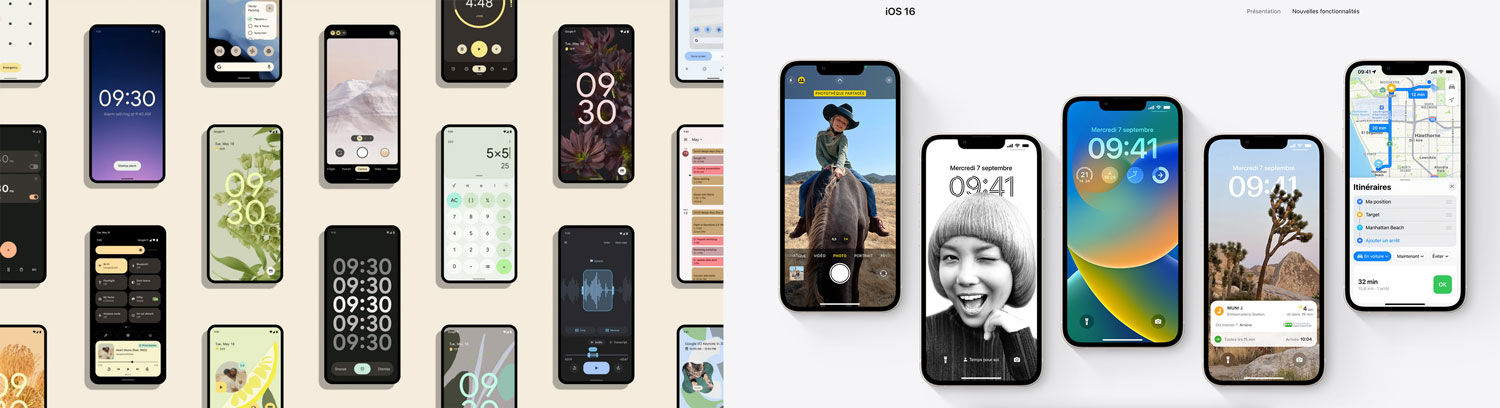
Google Material You et Apple iOS 16
-
Le Claymorphism
De plus en plus facile à utiliser sur le web, la 3D devient incontournable. Le Claymorphism est un style simplifié de modélisations 3D, inspiré des formes en pâte à modeler, que l'on retrouve notamment dans les emojis utilisées par Microsoft dans son Fluent Design.
Cette tendance peut rappeler les anciennes tendances des années 2010, quand les boutons étaient faits en fausses 3D, mais elle a un aspect plus moelleux donne une sensation de douceur et de simplicité. On trouve également des sites avec des viewers glTF qui permettent de moduler et personnaliser les objets facilement, ce qui rend la technologie d'autant plus accessible aux designers. On s'attend donc à en voir de plus en plus sur nos écrans !

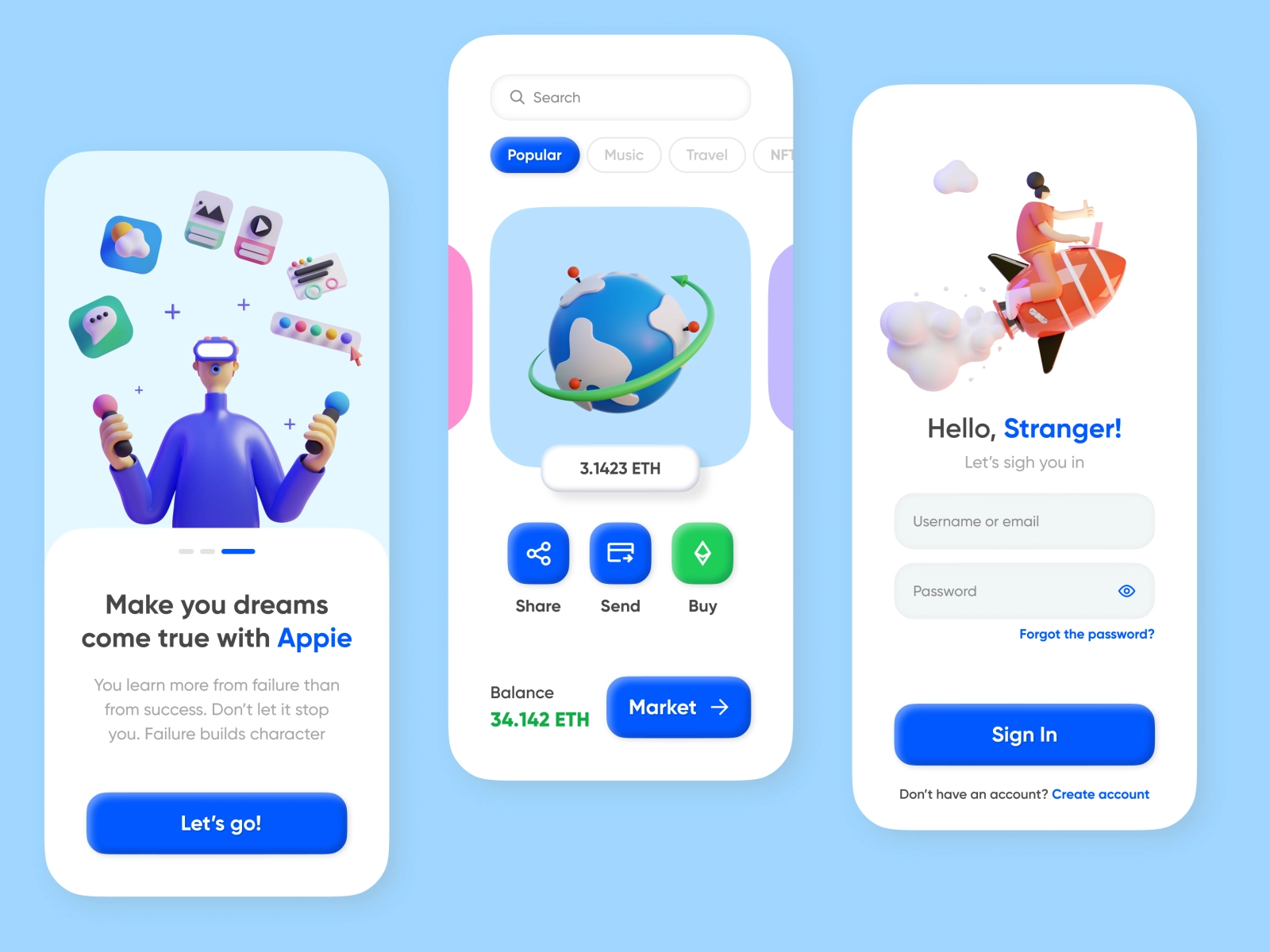
Source : Dribble - Claymorphism - Mobile App by Timur Akmatov
-
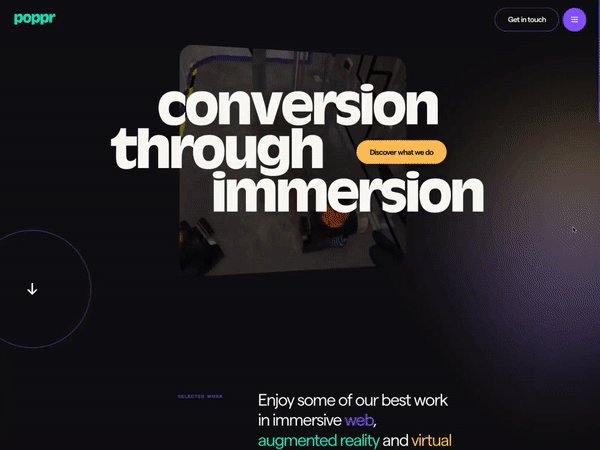
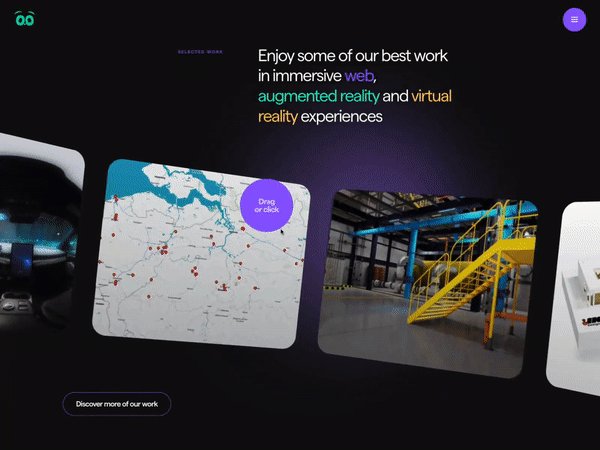
Les technos et Buzzwords futuristes
"C'est génial le Web3 : tu peux acheter des NFT dans un Metaverse en Réalité Virtuelle et parler à une IA générative du cours des cryptos !"
Voilà ce que j'ai retenu de ma dernière excursion dans un salon de E-marketing où je suis allée faire un peu de repérage ! Toutes les marques se mettent au diapason, utilisant ces mots à tout va sans en accorder particulièrement de sens, mais en sachant qu'ils font vendre puisque plusieurs milliards d'euros ont été investis dans ces technos l'an dernier.
Immanquablement, les designers leur ont emboîté le pas et ont surfé sur la vague en proposant des expériences adaptées à ces nouveaux modes de consommation et en créant des codes visuels singuliers. Couleurs chaudes et saturées, dégradés lumineux et animés, typographies épurées et visibles de loin, tout est fait pour rendre les technologies plus attractives et accessibles.

-
La couleur de l'année : Viva Magenta
Cette année, l'institut Pantone lui, a voulu prendre le contrepied total de cette tendance aux designs futuristes en créant la surprise avec sa couleur 2023 : Viva Magenta. Un rouge profond à la texture veloutée et a l'esprit rebelle qui s'inspire de pigments naturels. Ce rouge que l'on observe depuis l'antiquité sur les ongles et les lèvres des femmes et qui évoque une affirmation de soi, une émancipation. Un rouge inclusif et audacieux.

Pantone - Viva Magenta
“À l’ère du digital, nous cherchons à nous inspirer de la nature et à revenir à ce qui est réel. Viva Magenta descend de la famille des rouges et s’inspire du rouge de la cochenille, l’un des colorants les plus précieux appartenant à la famille des colorants naturels ainsi que l’un des plus forts et des plus brillants que le monde ait connus.” Leatrice Eiseman – Directrice Exécutive de Pantone
Ainsi, l'institut souhaite une déconnection avec la technologie pour un retour à des inspirations naturelles, sans nier totalement l'influence d'un monde virtuel omniprésent dans notre quotidien. En effet, ils ont utilisé l'outil d’intelligence artificielle Midjourney pour créer leurs visuels futuristes, en les appelant "Magentaverse", comme un clin d'oeil.


Source : Pantone - Viva Magenta
-
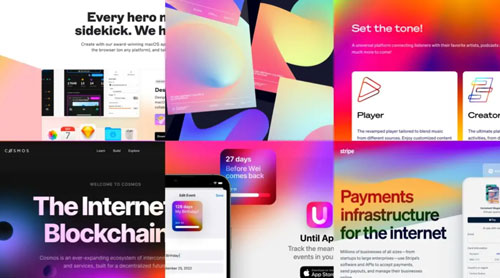
Navigations interactives et défilements sophistiqués
Enfin en termes de navigation, les designers osent des effets de plus en plus osés : animations de survols qui permettent de transformer des éléments de la page, révélations de produits, narration dans la navigation... L'utilisateur est invité a entrer dans des espaces sans jamais perdre le fil de sa navigation, il est guidé tout au long de son parcours par des effets de survols et de transitions.

Sources : Dribble
L'utilisation créative de l’espace permet de mettre en avant le contenu grâce à des animations travaillées et la fluidité et le dynamisme du scroll permettent de guider l’œil et de mener la navigation de manière intuitive.

Sources : Dribble
2023, rebelle et inspirante
Un nouveau chapitre s'ouvre donc cette année, sur des tendances graphiques éclectiques, intimement liées à la conscience collective et aux grands bouleversements que vit notre société ces dernières années. Le design est un moyen de communication fort que les artistes n'hésitent pas un instrumentaliser comme un exutoire à leurs préoccupations. Le public lui est pris entre des tendances paradoxales, tantôt nostalgiques tantôt futuristes, où le virtuel prend une place de plus en plus importante mais où le retour au naturel devient primordial, comme un besoin vital.
N'oublions pas que les visuels et interfaces web doivent d'abord servir la marque et l'utilisateur et qu'elles doivent avant tout s'adapter à un besoin. Les tendances sont faites pour nous inspirer et nous aider à adapter notre stratégie.




 !
!


Commentaires
Il n'y a actuellement aucun commentaire. Soyez le premier !