
L'agence
WanadevStudio
S'adapter au daltonisme sous Unreal Engine
Lors du dernier article, nous nous étions penchés sur le daltonisme, qui sans être reconnu comme un handicap par l’INSEE peut poser un réel problème d’accessibilité pour les joueurs de jeux vidéo “traditionnels” comme pour ceux qui viennent vivre nos expériences en réalité virtuelle dans des salles d’arcade.
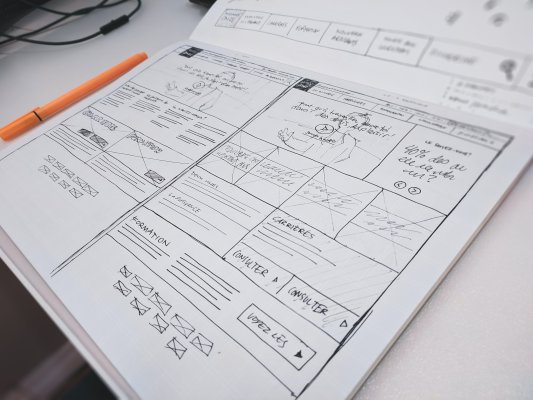
Pour rappel du premier article ce sont un homme sur 12 et une femme sur 200 qui sont touchés par une forme plus ou moins sévère de daltonisme, et pour eux un jeu qui demande de tirer des flèches sur des bateaux rouges sans toucher les bateaux verts peut ressembler à ça :

Pour régler ou limiter ce problème, plusieurs solutions existent : rajouter des textures différentes ou des symboles (c’est déjà le cas sur les voiles de bateaux), créer un univers sonore différent pour chaque équipe, ou laisser le joueur choisir lui-même les couleurs principales du gameplay... mais toutes ces idées nécessitent du temps, ce qui n’est pas toujours envisageable dans un budget serré ou quand le projet est déjà bien avancé.
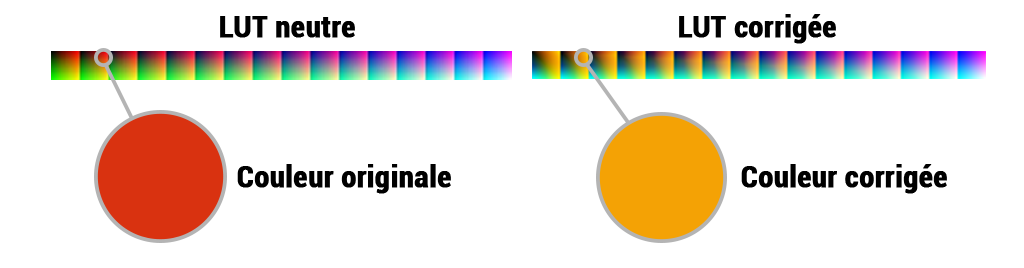
Une solution beaucoup simple peut être de rajouter une passe d’ajustement des couleurs pour que les deux camps soient bien discernables, par exemple en les faisant passer de rouge/vert à bleu/orange, deux couleurs qui peuvent être distinguées par la plupart des daltoniens.

Dans cet article, nous allons voir comment intégrer ce type de filtre dans votre projet Unreal Engine 4 en moins de 5 minutes et comment créer les vôtres pour différents projets et différents types de daltonisme.
Le principe d’une Lookup Table
Pour répondre à la problématique, nous allons utiliser une “LookUp Table”, une “table de correspondance” des couleurs.
^ Nous abrégerons "Lookup Table" en “LUT” pour la suite de cet article.
Dans la plupart des cas, il s’agit d’une simple image représentant toute la palette de couleurs affichables à l’écran. Si l’on applique des modifications à cette image, on peut établir une correspondance entre la couleur d’origine et la couleur modifiée, simplement en allant chercher le bon pixel dans l’image.

Intégration dans Unreal Engine (en 5 minutes chrono)
- Téléchargez la LUT de correction du daltonisme rouge/vert que nous avons créée

- Importez la LUT en tant que texture dans votre projet
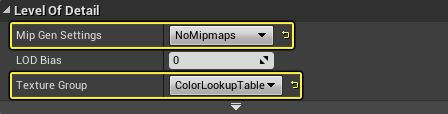
- Réglez les paramètres de la texture comme sur la capture d’écran

- Créez un PostProcessVolume dans la scène et cochez la case “Unbound” pour qu’il s’applique partout
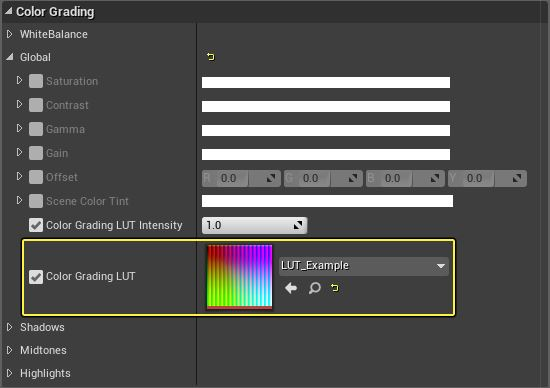
- Sur le PostProcessVolume, dans section Color Grading / Global, assignez la texture de LUT dans le champ Color Grading LUT

- Il ne reste plus qu’à l’activer ou la désactiver au besoin, par exemple via une option de menu. Dans notre cas, c’est l’exploitant de la salle qui peut directement faire le réglage à distance depuis son lanceur de jeux Octopod:Play.
@ Comme chez Wanadev on a souvent l’open source dans un coin de notre tête, nous avons mis en ligne sur notre Github un projet qui contient notamment un exemple d’implémentation : https://github.com/wanadev/unreal-colorblind-tool
Détecter les problèmes liés au daltonisme et créer ses propres LUTs
La LUT que nous avons conçue à l’origine pour notre jeu Bow Islands peut s’appliquer à beaucoup d’expériences différentes et à la majorité des cas de daltonisme, mais vous aurez peut-être envie de voir par vous-mêmes comment votre jeu peut être perçu par un daltonien pour évaluer si une modification est nécessaire, et le cas échéant de créer une LUT adaptée à votre cas particulier.
Pour vous aider, nous avons mis à disposition sur le projet Github un ensemble d’outils comprenant par exemple des LUTs à importer dans UE4 qui simulent différents types de daltonisme pour vous permettre de détecter des problèmes potentiels, et surtout un fichier Photoshop qui vous aidera à créer vos propres LUTs de correction.
Comment utiliser le fichier pour créer sa propre LUT ?

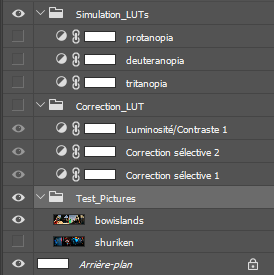
- Importez une ou plusieurs captures d’écran de votre jeu dans le dossier Test_Pictures.
- Activez un par un les calques du dossier Simulation_LUTs : ils permettent de simuler ce que verrait un daltonien atteint de l’une des trois formes principales. D’autres LUTs (format 3DLUT) permettant de simuler des types plus rares sont également disponibles sur le projet Github.
- Ajoutez dans le dossier Correction_LUT les modifications nécessaires à une bonne lecture de l’image, par exemple des corrections sélectives de couleur ou une augmentation du contraste. Vous pouvez si vous le souhaitez créer une LUT de correction spécifique pour chaque type mais ce n’est pas forcément nécessaire.
- Dans un nouvel onglet Photoshop, ouvrez la LUT neutre (également fournie dans le projet Github)
- Copiez l’intégralité du dossier Correction_LUT dans lequel vous avez ajouté vos modifications et collez le au dessus de la LUT neutre.
- Exportez le résultat.
Tips and tricks
^ Attention ! Les LUTs de “simulation” ne sont qu’un outil de travail et ne règlent pas le problème, elles ne doivent en aucun cas être utilisées en production
@ Si votre jeu utilise majoritairement deux couleurs principales, faire une correction sélective pour les transformer en bleu et jaune/orange règlera les problèmes de lisibilité pour la plupart des daltoniens.
@ Quand c’est possible, essayez de rajouter d’autres indices pour discerner les éléments importants (textes, symboles, textures, sons), ou laissez les joueurs choisir eux-mêmes la couleur des éléments de gameplay fondamentaux.
@ Si vous utilisez déjà une LUT dans UE4 pour des raisons esthétiques, vous ne pourrez pas rajouter une LUT de correction, une seule peut être prise en compte (même sur plusieurs PostProcessVolume différent). Plusieurs solutions sont envisageable : remplacer complètement la LUT esthétique si celle-ci a un impact minime (les daltoniens ne profiteront probablement des finesses des couleurs dans tous les cas), créer un Post Processing Material qui applique la LUT, ou bien combiner les deux LUTs en amont dans Photoshop.
Sources :














Commentaires
Servantie
Il y a 4 ans