
Nous réservons régulièrement des plages de temps pour nous consacrer à de la recherche. Tester, découvrir et partager au sein de l'équipe est important. Petite carte de nos dernières expérimentations.
L'importance de la R & D
Chaque jour, nous croisons tous sur Internet des liens avec des démos sublimes, des bibliothèques magiques, ou des frameworks séduisants. Savoir que tous ces éléments existent, c'est bien, mais correctement les utiliser, c'est mieux ! Pour progresser, "savoir", il faut essayer !
Alors, évidemment, on ne peut pas passer tout notre temps à expérimenter... D'un évident point de vue comptable, il faut aussi terminer nos missions, nos projets, etc... Mais connaitre tous les outils et l'éventail des possibilités et un plus indéniable pour une équipe, pour une entreprise.
La cerise sur le gâteau, c'est surtout qu'en faisant de la R&D, souvent, on s'amuse, on ouvre nos esprits, on s'habitue à naviguer à vue ou dans le noir, bref, on s'aère ! La R&D brise la routine, et renouvelle la motivation, ce qui est très important.
Toutes ces raisons consolident notre vision de la recherche et des tests. C'est avec l'assurance d'un investissement fondé que nous consacrons du temps pour essayer un peu tout ce qui se rapproche plus ou moins de notre métier.
Ateliers hebdomadaires
@ Nous avons pris l'habitude chez Wanadev de nous retrouver, une fois par semaine, autour d'un café pour discuter et débattre d'une solution ou d'une technologie, pour partager les connaissances.
Au fil des semaines, nous partageons nos tests et essais via ces ateliers, puis avec un article lié à nos derniers échanges. Nous avons conscience que ces comptes-rendus ne sont pas forcément très clairs pour les personnes en dehors de l'équipe Wanadev, mais ils nous permettent d'une part de conserver un historique de nos ateliers et d'autre part de garder une trace des supports utilisés. Aussi, et surtout, ils ouvrent à la discussion, ultérieurement, avec des personnes extérieures à l'équipe.
Récemment, par exemple, nous avons partagé sur les thèmes suivants :
- Mettre en place Gulp sur Symfony
- Mettre en place ElasticSearch sur un projet Symfony
- Tests notifications avec Pushd et Apache Cordova
- Des essais et formations internes Docker depuis longtemps grâce à Baptiste qui se penche sur le sujet passionnément.
La réalité virtuelle en véritable explosion
La réalité virtuelle prend une place considérable dans le monde du web, du vidéo-ludique et de l'entertainment. Et pourtant, cela ne semble être qu'un début... Yannick l'a bien compris et s'en est pris de passion pour tout cet univers là. Si c'est un domaine qui vous plait, je vous invite à aller jeter un œil sur le blog perso de Yannick, une vraie mine d'or en la matière.
Réalité Virtuelle, l'ère du jeu ne fait que démarrer
Ces derniers temps, nous avons publié quelques articles sur le blog, concernant des essais réalisés par Yannick. Vous pouvez trouver sur le blog du site wanadev toutes sortes d'articles permettant de débuter, de progresser, ou d'optimiser vos travaux reliés à ce domaine.
- Débuter en réalité virtuelle avec Three.js
- De l'actu sur la réalité virtuelle
- Plus poussé, un article sur l'optimisation WebGL
- Globalement, nos articles autour de WebGL
Le bonus Kinect
Câbler le Kinect de Xbox est un plus pour s'immerger d'avantage. Voici un article sur un test réalisé récemment :
Tests en cours, échecs et réussites
La R&D, ce n'est pas que de la rigolade, c'est aussi des casse-têtes, des voies sans issue, et des échecs ;-) ! Voilà sur quoi nous travaillons en ce moment.
Imprimante 3D
Côme et Aymeric s'éclatent à peaufiner les réglages d'une imprimante 3D open source. Pour l'heure, on s'amuse à imprimer de petits modèles, en se donnant pour challenge d'être le plus qualitatif possible. On ne sait pas encore si on arrivera à faire quelque chose de fascinant, mais y'a pas mal d'idées qui fusent dans les têtes ;-) !
Leap Motion
Le Leap Motion, c'est fascinant. Il n'y a pas encore de grosses applications liées à ce produit, mais nul doute que viendront très bientôt des projets incroyables. Nous gardons un œil sur l'outil tout en testant et mêlant d'autres de nos projets dessus. Pourquoi le faire ? Parce que c'est possible.
Exemple avec ce tour de potier réalisé avec le LeapMotion et lié à BabylonJS :
Tentacle
Tentacle, c'est un outil développé avec WebGL, pour créer des objets directement dans son navigateur. Rien de mieux qu'une vidéo pour expliquer son utilisation :
De vrais débouchés
Kazadecor
Après un peu de recherche, on a finalement concrétisé des projets, comme le Kazadécor. C'est une application qui permet de repeindre des murs, par exemple, grâce à une photo de votre pièce. Ce qui n'était au départ une initiation à Canvas a fini par rendre quelque chose de tout à fait fonctionnel, cohérent, et pertinent !
Abitbol
Dans un style un peu moins concret que Kazadecor, Abitbol est une petite bibliothèque qui permet d'utiliser facilement des classes en Javascript (ES5). Elle fonctionne aussi bien dans les navigateurs que dans Node.js. Ce qui n'était qu'une sorte de guideline interne de projet est aujourd'hui une bibliothèque utilisée sur nos projets, et ouverte à tous.
> Repo Github de Abitbol, la bibliothèque la plus classe du monde grandement réalisée par Fabien

Bipbip.js, un outil de déploiement basé sur Node.js
Baptiste, toujours soucieux d'être le plus performant possible, a souhaité se pencher sur une esquisse d'outil de déploiement de projet. Finalement, l'outil fuse tellement (d'où le nom du projet), que nous l'utilisons désormais dans le cadre professionnel.
> Repo Github de Bipbip.js par Baptiste
PhotonUI
PhotonUI est un framework Javascript initié par Fabien qui permet de créer des interfaces web riches sans avoir à manipuler du HTML ou du CSS. PhotonUI est open sourcé, et utilisé sur plusieurs de nos projets.
Nous avons déjà quelques adeptes externes à l'équipe qui l'utilisent (et qui l'apprécient).
3 evenings working on externs for public accessor of #PhotonUI and probably just did 30% of the work @bridgedotnet @Agence_WanaDev
— Maxime Mangel (@ShadaenDev) 18 avril 2016
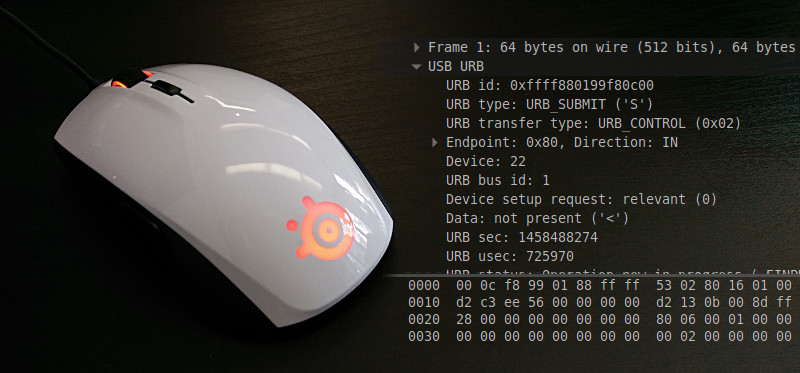
Reverse Engineering
De son côté, quand il ne bidouille pas ses Raspberry Pi, Fabien se concentre notamment sur du Reverse Ingineering. Son dernier sujet concerne sa souris SteelSeries Rival 100, qu'il souhaitait a tout prix pouvoir configurer sur son Linux, et il a réussi.

Le journal de la R&D
Le grand mal des développeurs, c'est de toujours avoir des idées jusqu'à dessus la tête : nous voulons toujours tout essayer. La R&D, c'est aussi lier le gourmand appétit de connaissances que tous les développeurs / entrepreneurs web connaissent, à l'utilité du partage de travaux constructifs (et amusants).
Si vous souhaitez en savoir plus sur certains de ces projets, ou même venir boire un café pour en discuter, n'hésitez pas à nous interpeller en commentaire ou sur Twitter, par exemple !














Commentaires
Il n'y a actuellement aucun commentaire. Soyez le premier !